Have you ever decided to make a change in a design project, and found yourself working your way through a screen full of artboards updating Every. Single. Button?
Chances are you could have saved yourself a lot of time and frustration – and got a better result – by using the Symbol function in Sketch. In Part 4 of our series of Sketch tips, we’ll give you the lowdown on how to get the most out of symbols.

30. Use symbols for repeated elements
When you’re planning to use symbols in Sketch, the first thing to ask yourself is: which elements are repeated throughout the design? Symbols are a bit like rubber stamps: once you have made one, you can reuse it over and over again. And the best thing about symbols in Sketch is that when you edit the design of the master copy, all the instances of that symbol will automatically update. This can make iterative design processes considerably more efficient.

31. Create a symbol
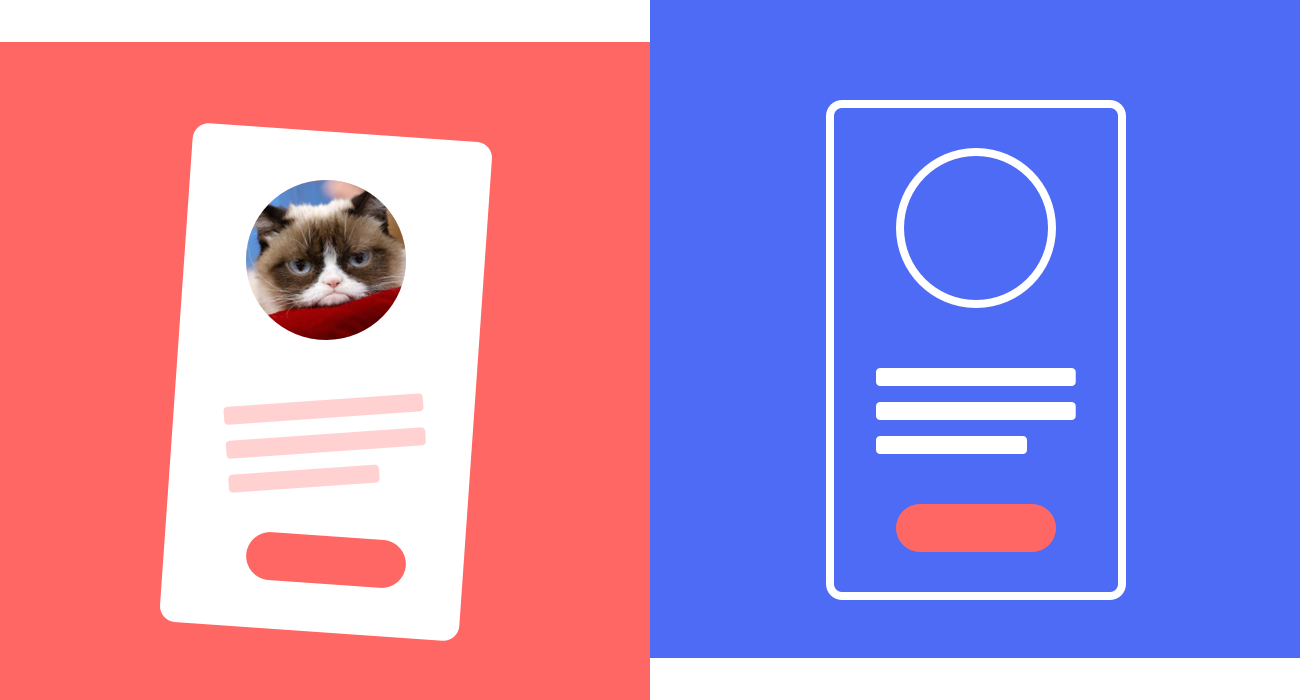
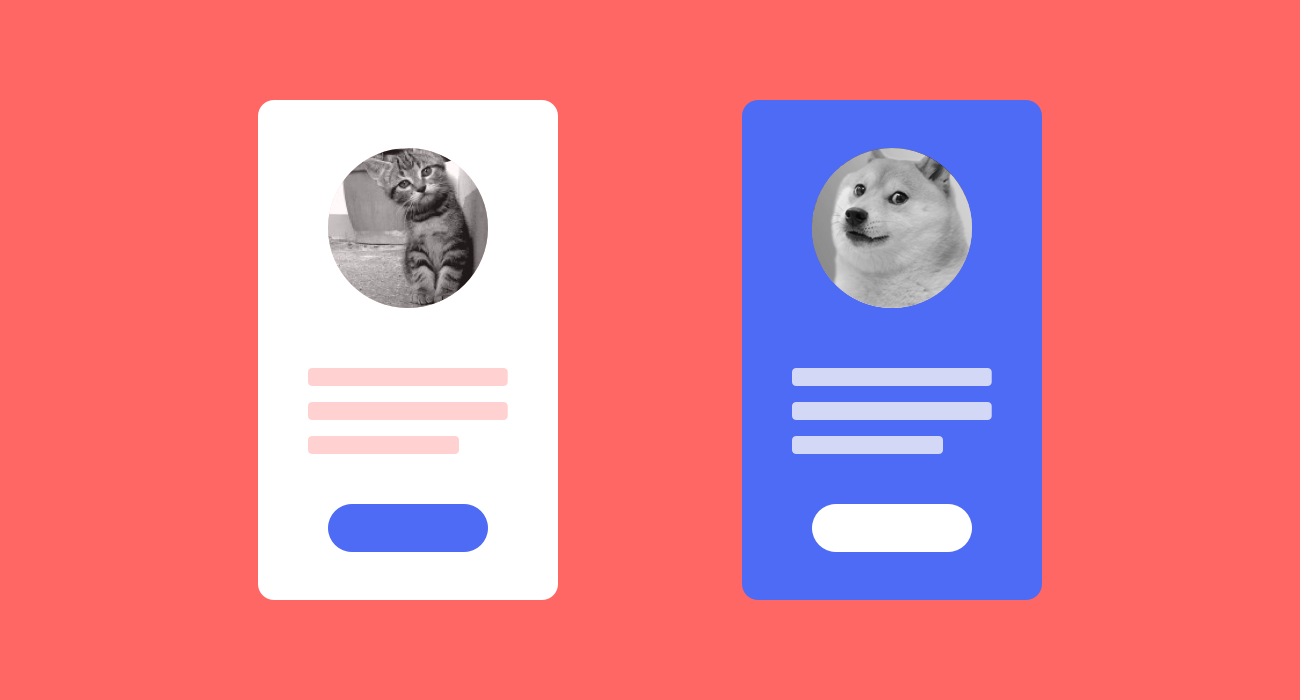
Symbols are especially handy when using a design pattern – for example, cards in responsive web design. In the example here, the card consists of a circular image, description text, a call to action, and a background fill. Once you’ve arranged these elements how you want them, to transform them into a symbol, simply select them by clicking and dragging a marquee, and then click “Create Symbol” in the Toolbar.

32. Use overrides to customise instances of a symbol
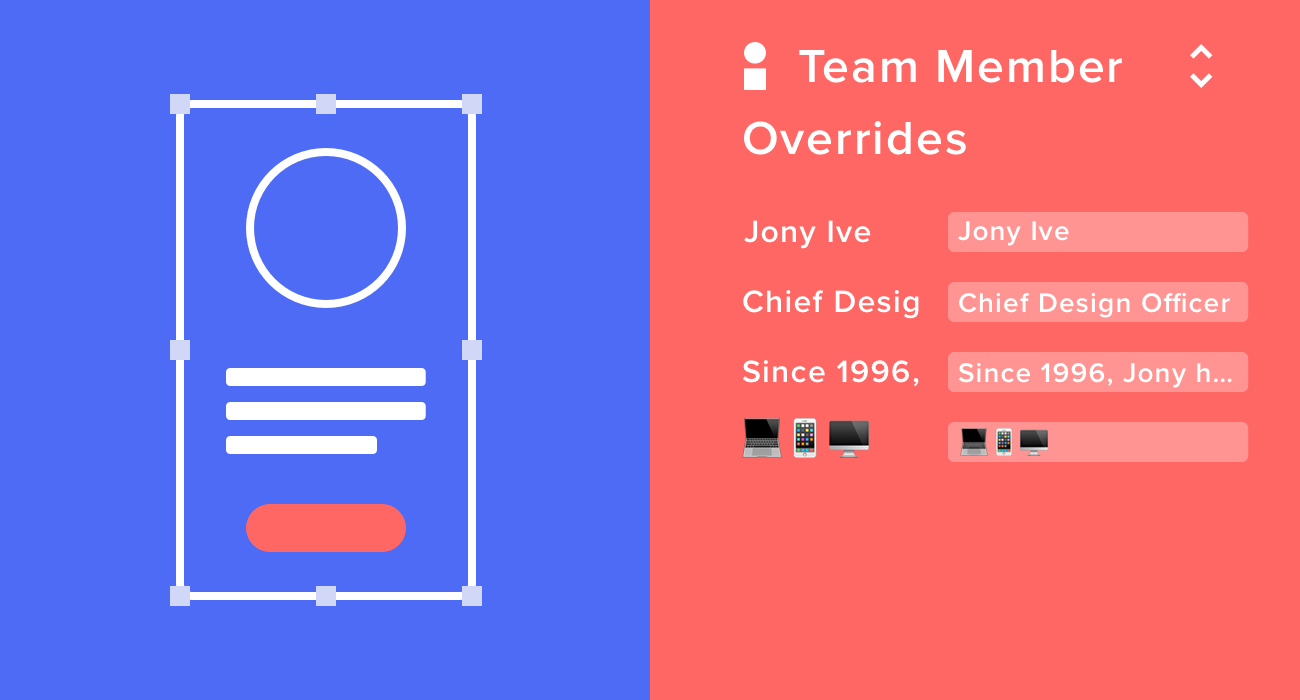
Particularly when using symbols to help with a design pattern like cards, you might want to change the text or images that appear in each instance of a symbol. This can be done using Sketch’s overrides feature. To set overrides, first select an instance of a symbol in your workspace. In the Inspector on the right hand side of the Sketch window, you’ll now see a section called “Overrides”. In this example, there are 4 text fields – just edit the text to change what appears in that instance.

33. Rename layers to be override prompts
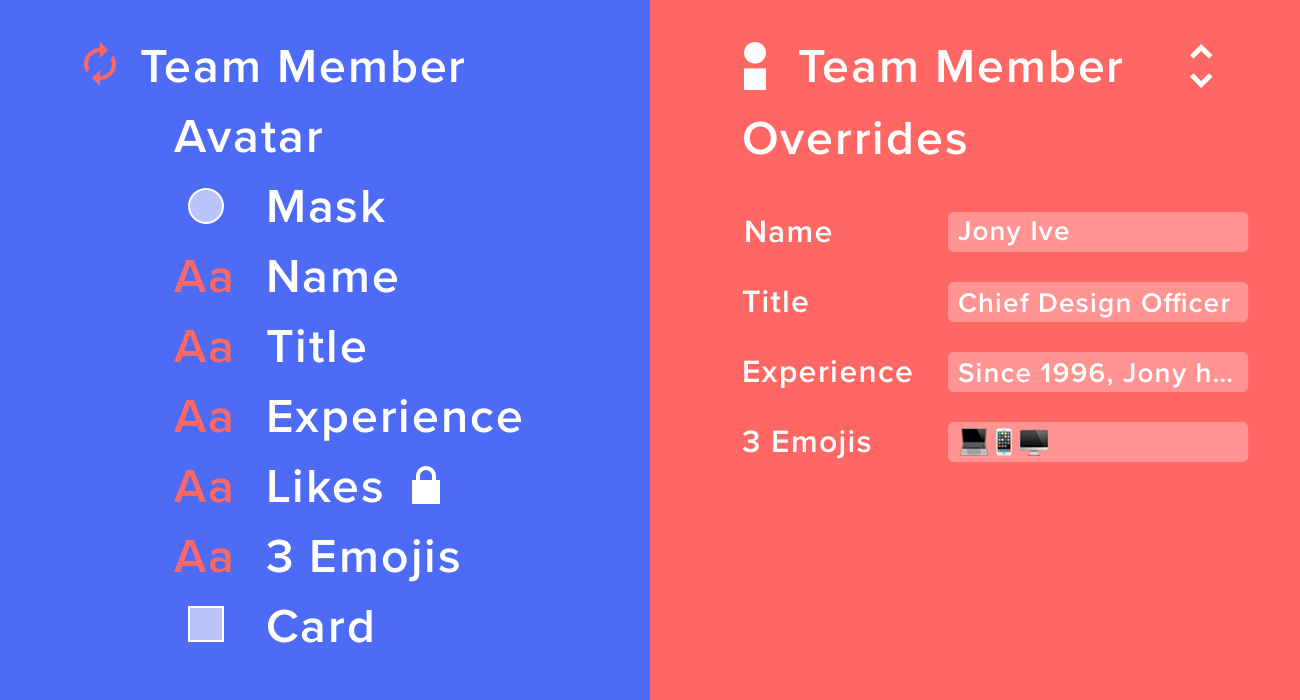
To change the prompts that appear when entering overrides, double-click an instance of the symbol. This will take you into master copy view for that symbol. (You can also get to master copies of all your symbols by going to the “Symbols” page in the top-left of the Sketch window.) From here, simply rename the layers within your symbol.

34. Prevent overrides by locking layers
To make sure that no overrides can be applied to a particular element within a symbol, enter the master copy view, and then activate the padlock icon in the layer list. Now, when you select an instance, that layer won’t appear as an override option.

35. Use nested symbols to improve consistency
Design patterns work on multiple levels. For example, we might want to define a single “button” symbol to use across a whole project. An instance of that button symbol can be nested within another symbol, so that if the button is updated, it will automatically update in all instances of symbols that contain it.

36. Symbols can be resized
Instances of symbols can be resized like any other object – but note that changing the size of the master symbol will cause all resized instances of that symbol to snap back to their original dimensions.

37. Detach an instance from its symbol
To detach an instance from its parent master symbol, right click on the instance and select detach from symbol. This will convert the instance back into normal layers. This can be useful if, for example, you want to start working on designing a new symbol based on the same pattern.
More Sketch Tips
- Sketch Tips Part 1: Objects, Layers, and Artboards
- Sketch Tips Part 2: Editing and Exporting
- Sketch Tips Part 3: Composition, Light and Shadow
If you’d like to learn the fundamentals of contemporary design, Designlab offers a Design 101 course that combines online lectures, curated resources, hands-on exercises and expert mentor support. Find out more about Design 101.
As a Designlab student, you can also get 50% off the price of a Sketch license. Find out more about student perks.



.svg)










.jpg)



