When you’re designing with Figma, you can export layers, frames, or whole screen designs into JPG, PNG, SVG, or PDF image formats.
How to Export:
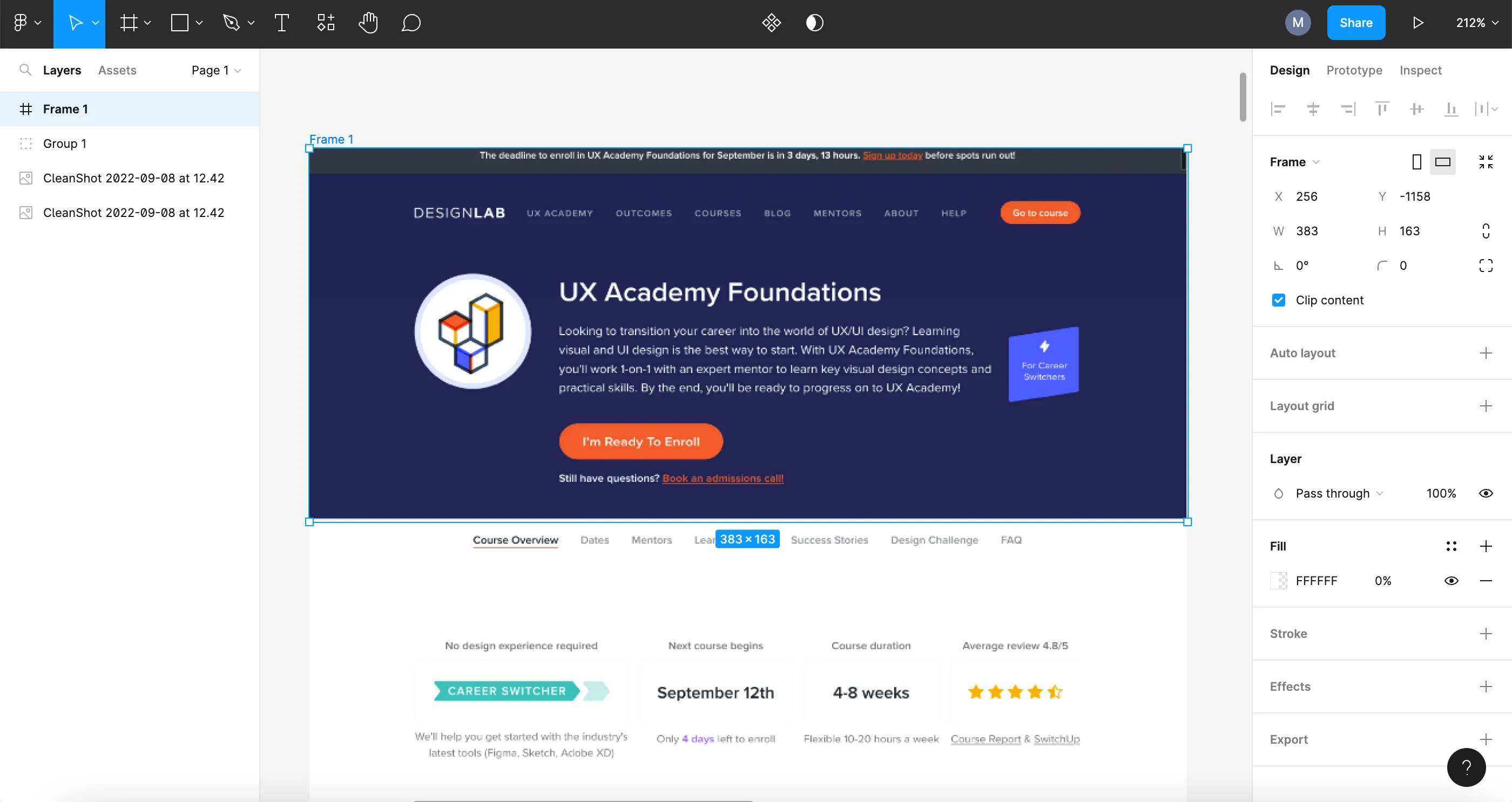
Step 1: Select Design
Select the frame (or layer). You can do this by clicking on it on the design canvas itself, or via the layers and assets panel on the left.

Step 2: Configure Export Options
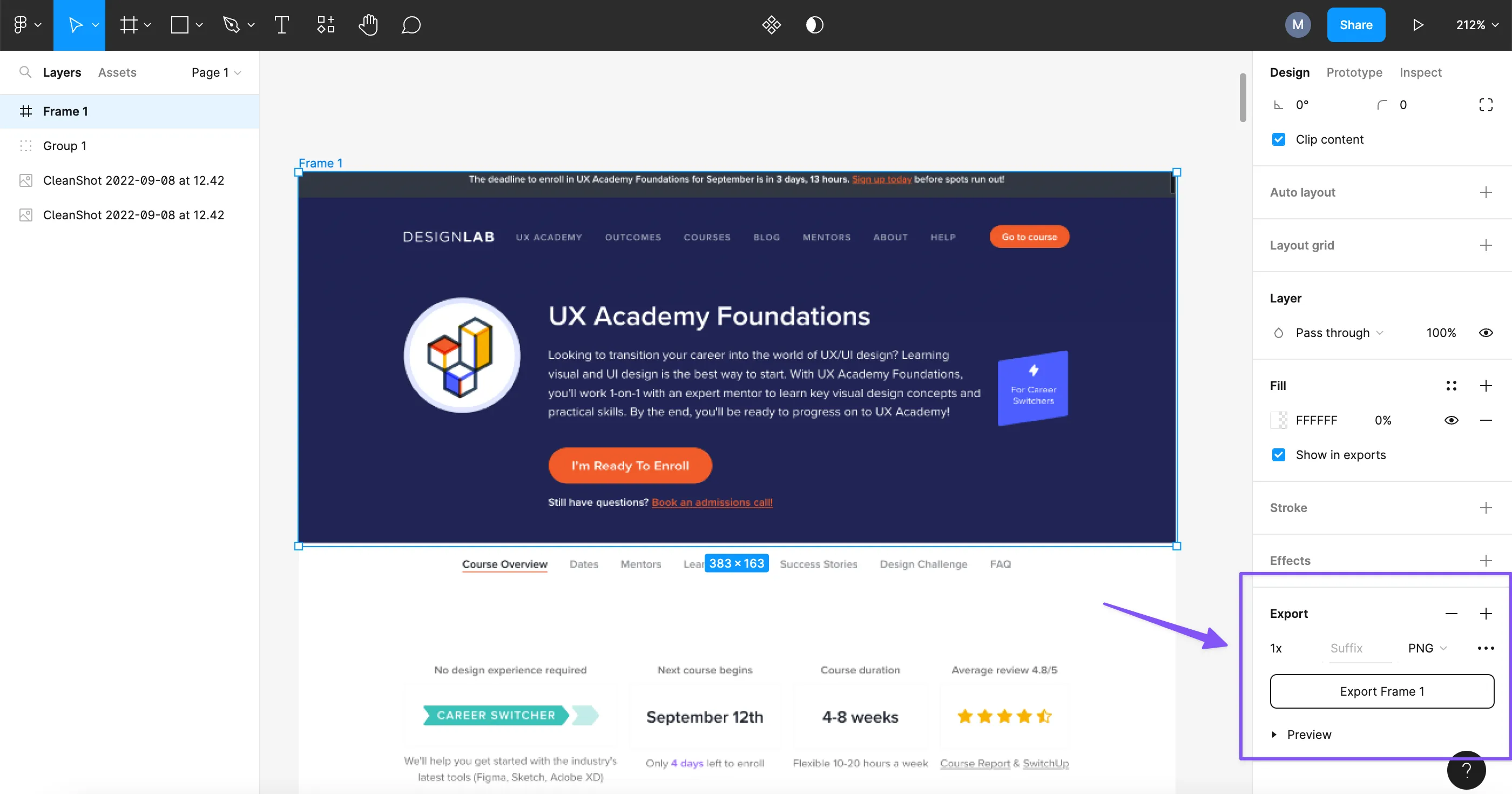
Once you’ve selected the frame you’d like to export, navigate to the inspector panel on the right and scroll down to find the section labeled Export. Click on the section to expand.
Here, you can select what format you’d like to export your design in:
- PNG
- JPG
- SVG

[MID_ARTICLE_CTA]
Step 3: Complete Export
Click the “Export [name]” button.

For full guidance on exporting from Figma, check out Figma’s own help article.
Learn More About Figma
Want to learn more about the ins and outs of using Figma for your design work? Check out our free Figma 101 email course.
Already have the Figma basics down and want advanced training? Check out our 4-week advanced Figma class.



.svg)













