Figma and Adobe XD have been two of the biggest names in UX design, and every search for the ideal interface design app will likely bring you to one or both of these tools.
However, with the recent acquisition of Figma by Adobe, there's been a marked shift in how the design world views these two tools—as well as a quiet but marked change in the availability of Adobe XD.
Still interested in a comparison?
Take a look at how Figma and Adobe XD features measure up alongside each other, from essential features that affect design to responsive auto layouts, components and design systems, as well as prototyping and developer handoff.
In a Figma vs. Adobe XD showdown, who comes out ahead?
Let's take a look.
What is Figma?
Figma is a vector interface design and prototyping tool that is primarily browser-based, with a desktop app available for macOS and Windows. In recent years, Figma has quickly become one of the most popular UX design tools, thanks to its intuitive interface, comprehensive feature set, and rich collaboration features.
With a robust free tier that's perfect for individuals and small teams, Figma is an easy choice for UX/UI designers who are looking for a tool that is easily adaptable to their design flow.
You can read our in-depth Figma review here.

What is Adobe XD?
Adobe XD is a vector-based design tool that's mainly used for designing user interfaces (UI) for mobile and web applications. While the team at Adobe has been rapidly deploying new features for this tool, it remains fairly lightweight when compared with other Adobe products like Photoshop or Illustrator. For interface designers interested in rapid design and prototyping iterations, lightweight isn't a bad thing.
In its early years, Adobe XD offered a free version as well. However, that is being phased out in favor of a 7-day free trial, followed by a paid subscription.
You can read our in-depth Adobe XD review here.
[MID_ARTICLE_CTA]
Figma vs Adobe XD: Features Comparison
At a first glance, the Figma vs Adobe XD showdown seems fairly similar. So let's dive into some of the specific features, and how the subtle (or not-so-subtle) differences might help you decide which UX/UI design tool will best suit your design needs.
Supported Platforms
One of the most obvious differences between Figma and Adobe XD is that Figma is primarily a web-based program, while Adobe XD is designed to work locally as a desktop app.
This means that Figma can be used on any platform (Windows, macOS, and Linux), as long as you're connected to the internet. You can design in the browser itself, or download a desktop app. Keep in mind that, while you can use the desktop app offline, you'll want to make sure you're connected to the internet for full access to all of Figma's features.
Adobe XD, on the other hand, was created primarily as a desktop app that is currently available for Windows and macOS users. However, all of the collaboration features are reliant on an online connection that will let you save your files to Creative Cloud. If you do want to change a local file to the Cloud (or vice versa), you'll have to create a "Save as" version of the file in the new location. While this is a minor step, it does require a quick check to make sure that the old file is deleted, to avoid confusion further on about which file is the most up to date.
Winner:
Tie. Both tools offer desktop apps, and require you to be online to take advantage of the full feature set.
Interface
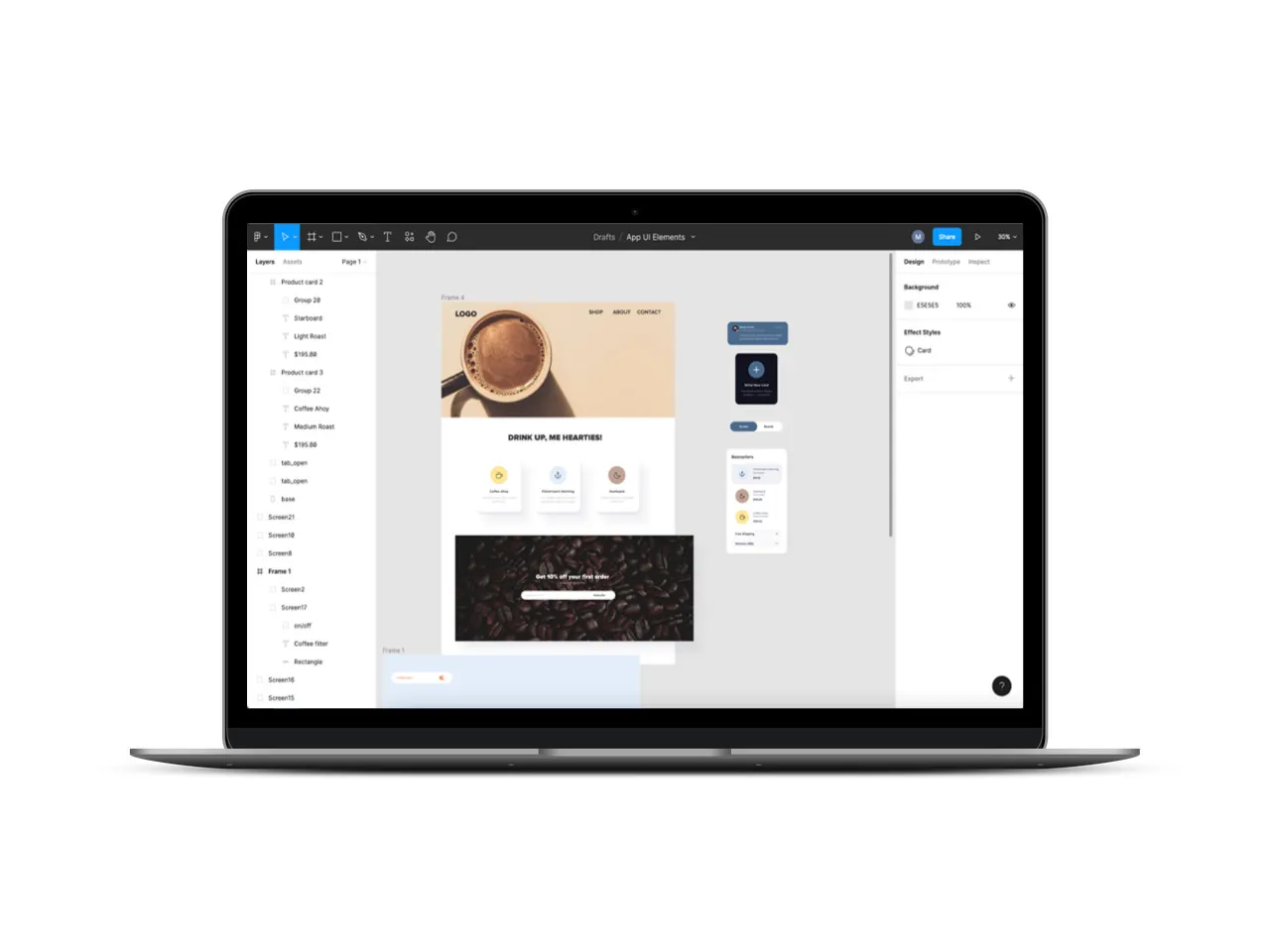
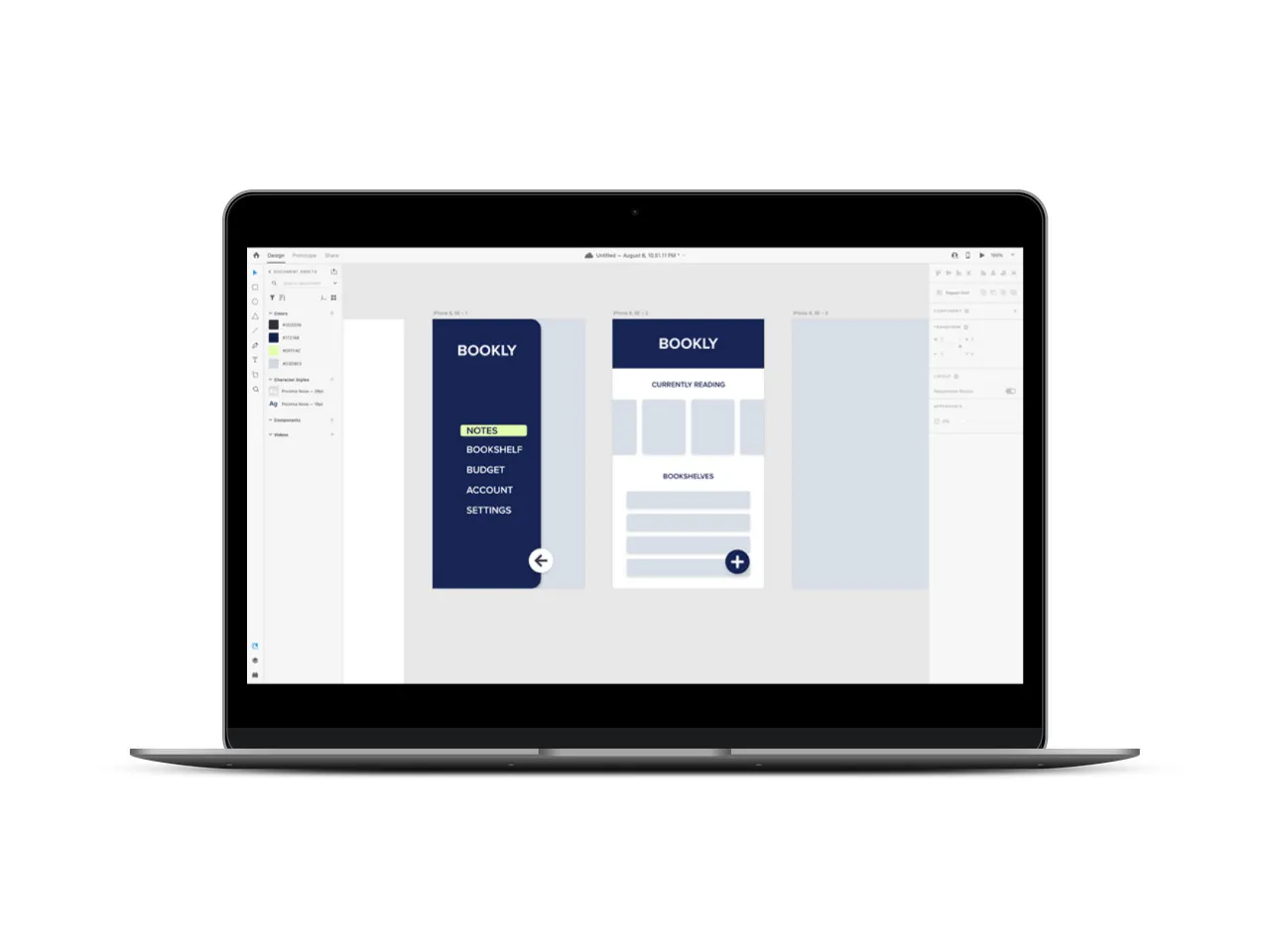
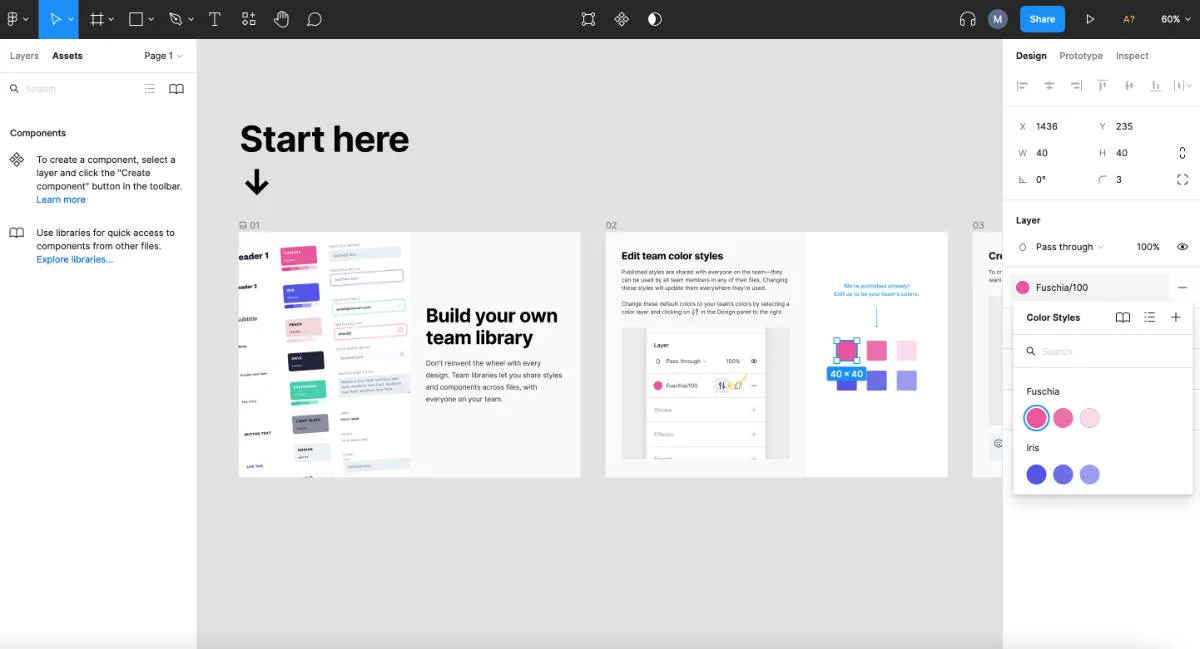
Log into either tool and you'll be pleasantly surprised at how similar the interfaces are, with minimal toolbars along the left and top, and a more detailed panel on the right that changes based on what you're currently working on. If you're currently using text, for example, the right hand panel will give you your font, color, spacing, and other options. But as soon as you switch it to the pen or shape tool, the options will change to correspond with that particular tool.
In Figma, you'll spend the majority of your time working from the top toolbar, with the left sidebar reserved for organizing layers and reusable assets, called components.

In Adobe XD, all your design tools are found in the left sidebar, whether you're looking for document assets, UI kits, or are simply creating your work from scratch with shapes and the pen tool.

Winner:
If you tend to do a lot of back-and-forth work with your layers (or are working with complex designs), you might enjoy the way you can keep them front and center with Figma.
However, Adobe XD's concept of keeping all design tools in one place makes the interface slightly more intuitive and easy to use.
Design and Layout Tools
Both Figma and Adobe XD offer a wide range of design tools, including vector drawing with a pen tool, shape tools, text, and various color and effects options.
This is where Figma really stands out, with vector drawing options that are extremely flexible and remain fully customizable.
Let's take a cube, for example:
In Figma, you can simply use the pen tool to draw the lines of a cube to create a compound vector shape that can be customized as needed.
In Adobe XD, you'll still use the pen tool to create the cube, but with a caveat: each vector point can only be connected once. To create a moveable shape, you'll either move the lines into a group, or perform a complex Boolean operation to merge the lines into a single element.
Winner:
Figma is the clear winner in this category, with more flexible vector design tools that can create complex shapes and elements without requiring Boolean operations.
Responsive Design
Adobe XD and Figma both support a design process that encompasses desktop and mobile app design—and, more importantly: responsive interfaces.
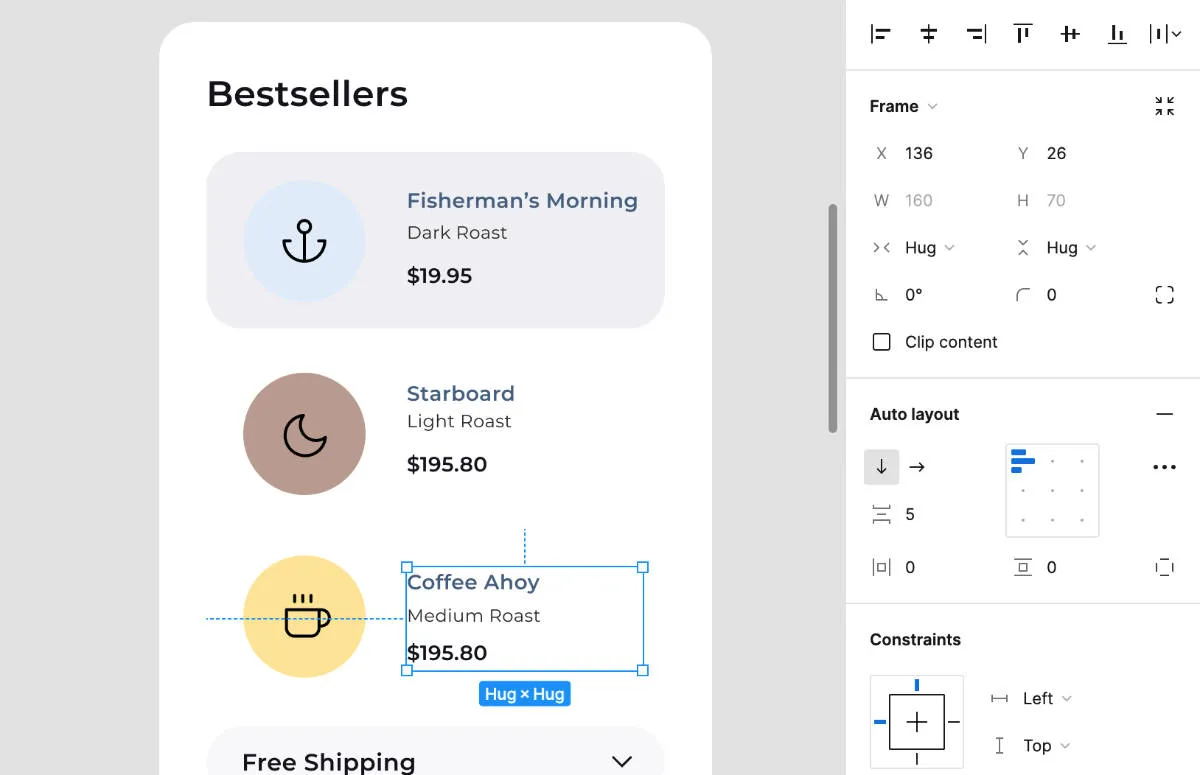
When using Figma, you'll find the Auto layout tool invaluable. Auto layout is a property that you can apply to elements, frames, and components that will designate how they grow, shrink, or otherwise behave as their contents change.
For example, you can use Auto layout to design versatile buttons that will expand or decrease automatically based on how much text you add to the label. You can also combine various frames to create full interface designs that illustrate exactly how the elements should behave, based on screen size.
Auto layout gives you control over vertical and horizontal padding, padding between items, as well as independent padding control (so you can have more padding on the left and top, for example, and less on the right and bottom). It also lets you decide whether you want strokes included in the layout (versus sitting outside them), and the stacking order.

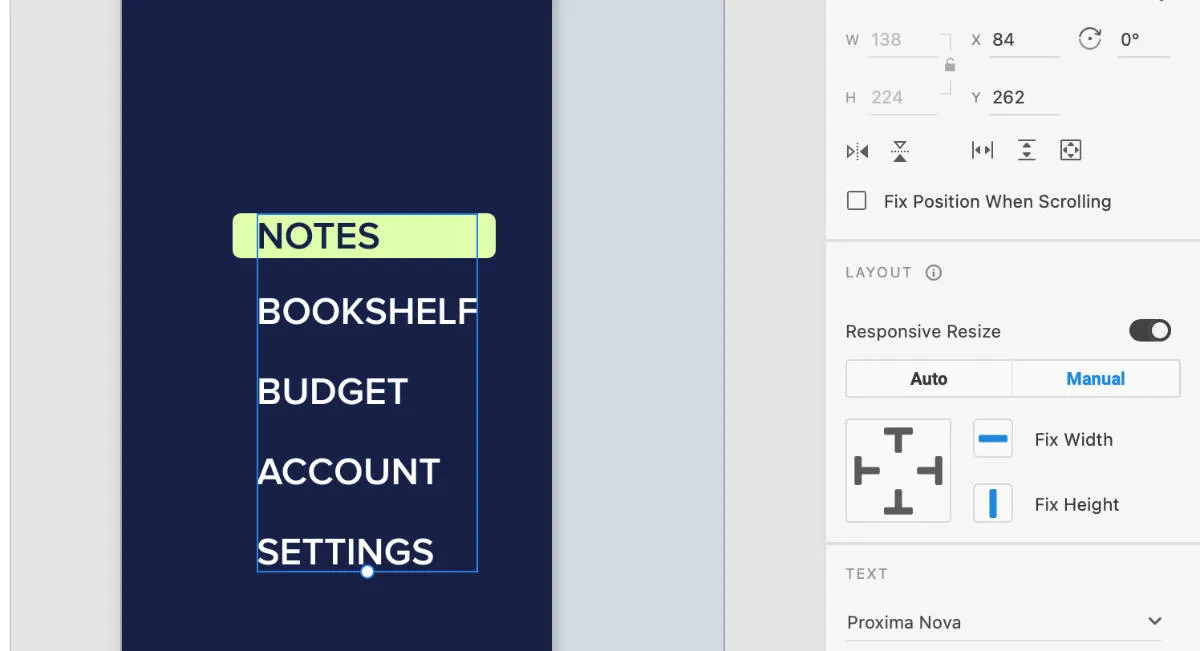
Adobe XD's equivalent is called Responsive Resize, which is automatically applied to each component that you create in your design project.
While the auto settings can be adequate for simple designs, you might find yourself gravitating towards the manual options to designate where you want an item to be anchored (left, top, right, bottom, or a mix of two) as well as if it should have a fixed height or width.

Winner:
Figma is the clear winner in this category, with its Auto layout feature that allows designers to create responsive interfaces that can shrink or scale following a set of rules.
Creating and Managing Design Systems
Whether you're working on a single client project as a UX design freelancer, or are a part of an in-house design team, having a design system that's fully integrated in your workspace can save time and energy.
At a basic level, design systems include a color palette and font styles, but for UX/UI designers, they also include UI elements like cards, buttons, and other styles that can be reused within your project.
You can create design systems that are local to each of your Figma files by global styles for colors, fonts, and other attributes which can be easily applied to different components. Or, you can go a step further when part of a Team in Figma. Within each team, you can create a dedicated design system file, which houses all of your global styles. These styles can then be pulled into the different design files for that team.

With Adobe XD, you have the same options to create color palettes, font styles, and components. However, if you'd like to share your design system with a team at large, you'll want to publish the assets as a Creative Cloud Library.
Here, the Adobe ecosystem really pulls its weight, since you can utilize Creative Cloud libraries saved from other programs like Photoshop, which makes it much easier to ensure that all your design files are always pulling the latest design elements.
Learn more about how you can uplevel your design systems in Adobe XD in this webinar...
Winner:
Adobe XD. While Figma's components and design system are perfectly usable, they remain limited to the Figma app. Adobe XD opens up new collaboration and organization possibilities between your various design programs, all centralized in Creative Cloud.
Collaboration and Sharing
As a web based design app, Figma is built with team collaboration front and center. Each project serves as its own hub, with an at-a-glance look at who has access to the project and when a file was last updated.
Once inside the file, you can design in real time with your teammates, follow someone’s cursor, and leave comments/threaded replies within the file. Worried about version control? You can utilize the file history to see who changed what, and to revert back to an earlier version, if necessary.
Adobe XD offers collaboration features when you save your design file in the Cloud. We’ve already mentioned the ease of using Libraries, but you can also coedit in real time with anyone who you’ve invited to the design file. If you’re looking primarily for comments and feedback, you can use the share option to create a link that can be viewed in a browser. Comments can then be edited, resolved, or simply deleted.
The share links are where Adobe XD truly stands out, since you can create multiple share links depending on whether you need the viewer to review and leave comments, review the design specs, or simply watch in presentation mode.
Winner:
Tie. Figma’s real time collaboration features stand out for teams who don’t want to have to re-invite each designer individually for every file and are looking for a streamlined experience of being able to see the design specs within the file itself. However, Adobe XD’s customizable share links are incredibly helpful for delivering the correct view to each stakeholder or team member, without accidentally giving them too much (or too little) access.
Developer Handoff
Both Figma and Adobe XD include design specs for CSS, iOS, and Android.
With Figma, the developer(s) can hop straight inside the design file to inspect individual elements, layers, components, and the interactions that are set up in prototyping mode. Any auto layout settings will also appear in the developer’s inspect panel.
With Adobe XD, the code is not visible within the app interface. Instead, you’ll want to go to Share > Development, and select the Export for Web to generate the CSS code. This will generate a shareable link that you can then access in the browser and inspect each component to uncover the CSS code.
Winner:
Figma. The handoff specs are much more robust and easier to use within the design file as a whole, making it easier for developers to gain a more holistic understanding of how your design is intended to function.
Pricing
Figma offers a free plan for individuals and small teams, with a Professional plan that starts at $12/editor per month.
Adobe XD is currently not available for purchase as a standalone app, and is only available through the Creative Cloud All Apps subscription.
Winner:
Figma.
Takeaway: Should You Use Figma or Adobe XD?
Figma and Adobe XD are both incredible user experience design tools, which offer a full suite of features that take you from the initial wireframe through design prototyping and hand off to developers.
However, as Adobe XD decreases in availability (and as Adobe ramps up their acquisition of Figma), Figma stands out as the choice of the future (the near future, at least) for designers who are looking for a stable platform that will continue to support their work.
How this tool changes as a result of new ownership remains to be seen.
For now, however, users tend to gravitate towards Figma if ...
- You often want to collaborate within a design file
- You prefer a browser based design tool
- You want to offer quick access to prototypes for review or testing purposes
- You are looking for more flexibility in your vector design graphics
On the flip side, you might still gravitate towards Adobe XD if...
- You have a Creative Cloud All Apps subscription and prefer to stay within the Adobe ecosystem
- You prefer a desktop app to a web based program



.svg)










.jpg)



