As a UX Designer, working efficiently is always a priority—and leveraging the full power of your design tools can help. Figma offers a plethora of keyboard shortcuts that can significantly elevate your workflow and productivity as a designer.
We checked in with our new Advanced Figma course creators to learn about some of their most-used but often underrated Figma shortcuts. Check out their 10 top choices below.
- Duplicating Objects
- Copy and Paste Properties
- Move Selection from Parent to Child Layer
- Move Selection from Child to Parent Layer
- Display Keyboard Shortcuts
- Swap Fill and Stroke
- Show or Hide Layout Grids
- Renaming One or More Layers
- Selecting Nested Layers
- Selecting Multiple Nested Layers at the Same Time
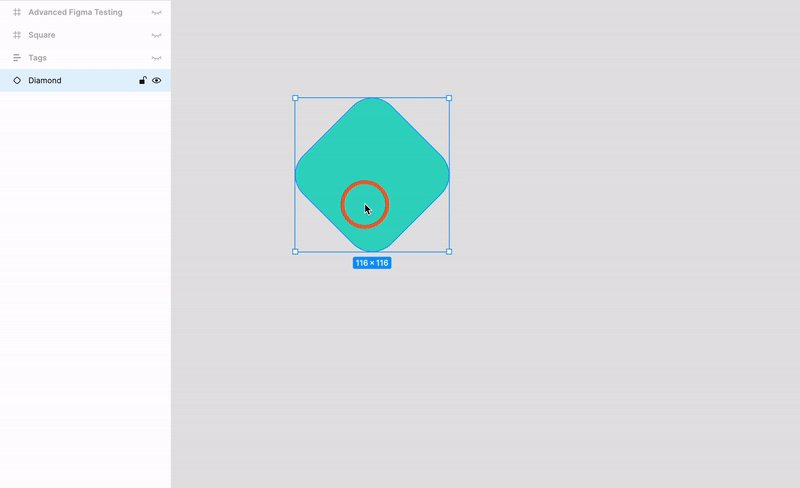
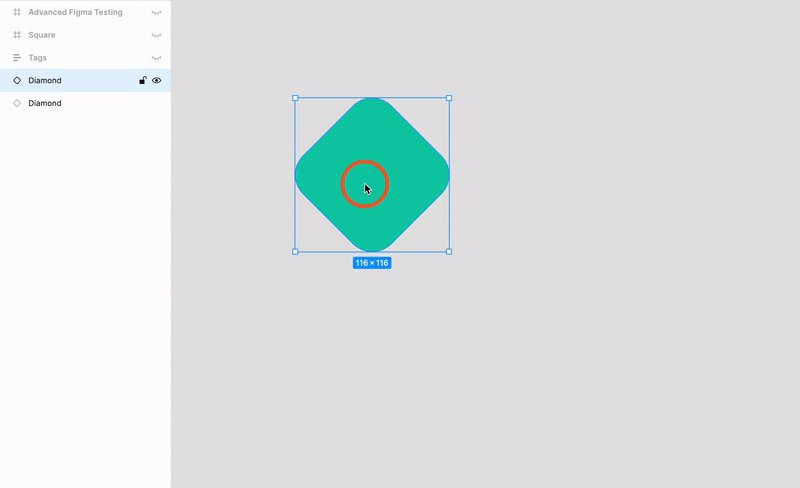
Duplicating Objects
“Ctrl + D” for PC or “Command + D” for Mac
The shortcut for duplicating objects allows users to swiftly replicate selected elements, streamlining the design process and facilitating efficient iterations. Use this to easily duplicate and copy elements without any clicks.

Copy and Paste Properties
“Ctrl + Alt + C” and “Ctrl + Alt + V” for PC or “Command + Option + C” and “Command + Option + V for Mac”
This shortcut for copying and pasting properties allows you to efficiently transfer specific styles and settings between elements. Just make sure you have something selected on your canvas before trying to use this shortcut. By applying the exact properties from one design element to another, you'll quickly achieve consistency across your design work.
Check this out in action on Figma’s YouTube channel.
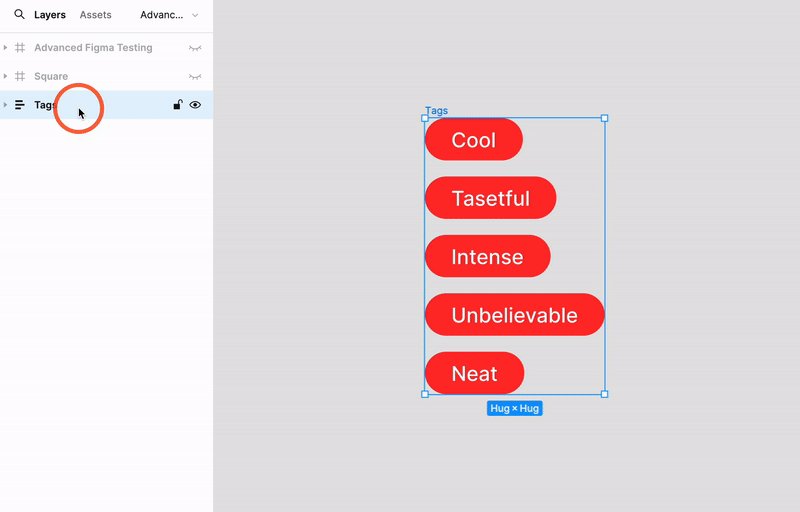
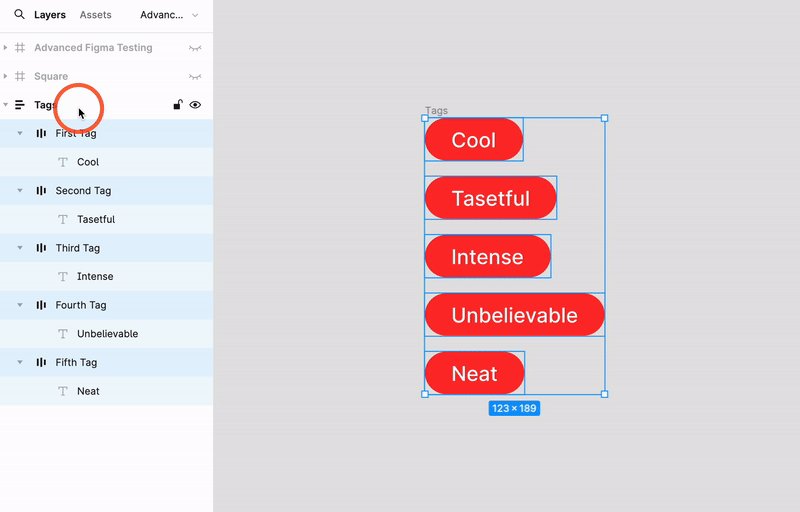
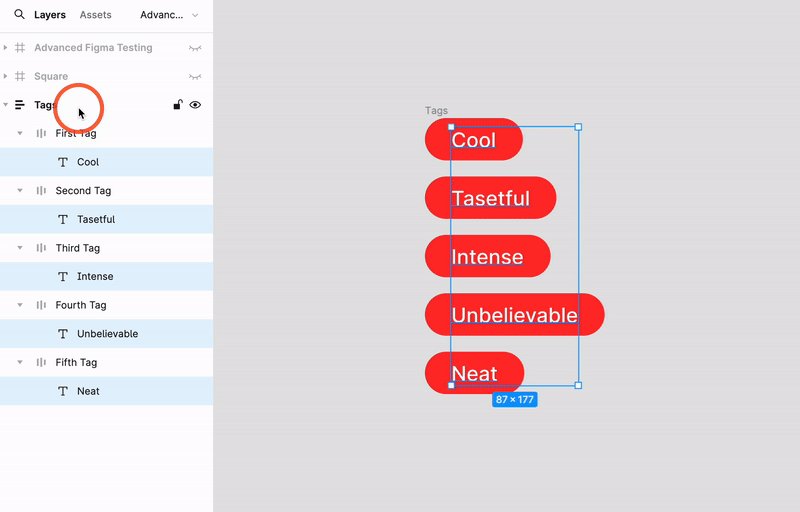
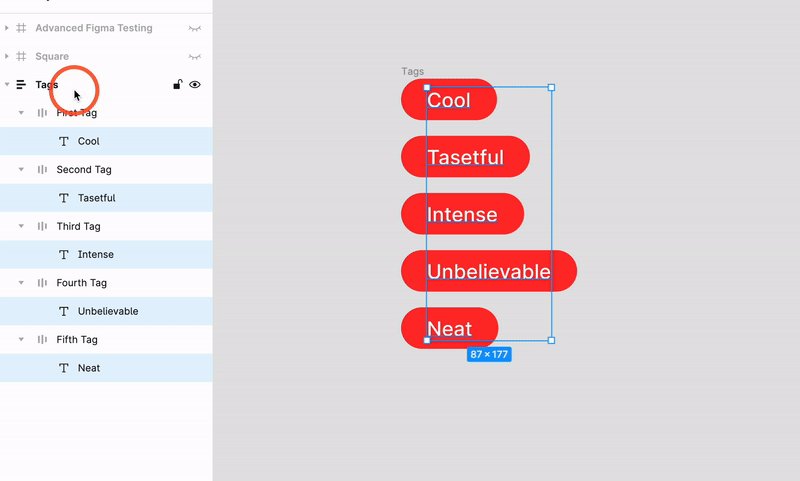
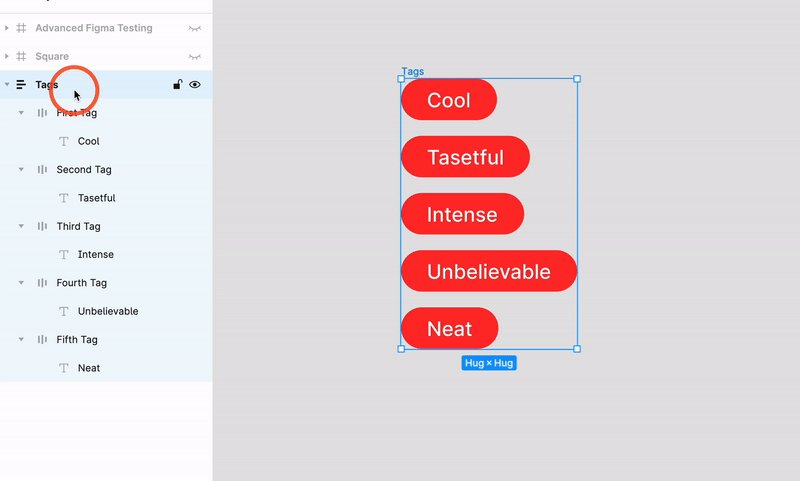
Move Selection from Parent to Child Layer
“Enter” or “Return”
This shortcut allows you to move your selection from the parent layer to child layer(s). Rather than needing to click multiple times to get to a nested layer, you can use this simple shortcut to find and edit the right level of the hierarchical structure of an element. This and the following shortcut are favorites of the Advanced Figma course creators.

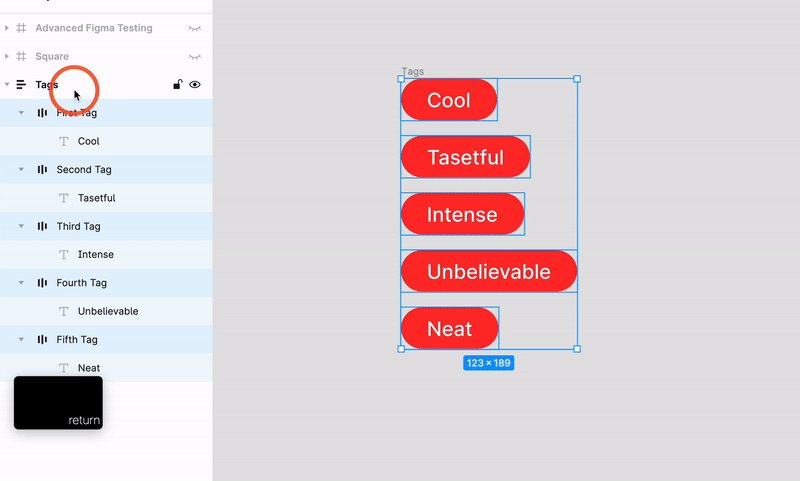
Move Selection from Child to Parent Layer
“Shift + Enter” or “Shift + Return”
This shortcut does the exact opposite of the previous shortcut. Rather dig down into nested layers, adding Shift moves you up in the hierarchy toward the parent layer. Another tool for seamlessly navigating within nested structures and transitioning between different layers for editing and organization.

Display Keyboard Shortcuts
“Ctrl + Shift + /” for PC “Control + Shift + /” for Mac
This Figma shortcut serves as a handy reference tool, allowing users to quickly access the full list of Figma’s keyboard commands. There are plenty more shortcuts in here that will enhance productivity and help you master Figma's functionalities.
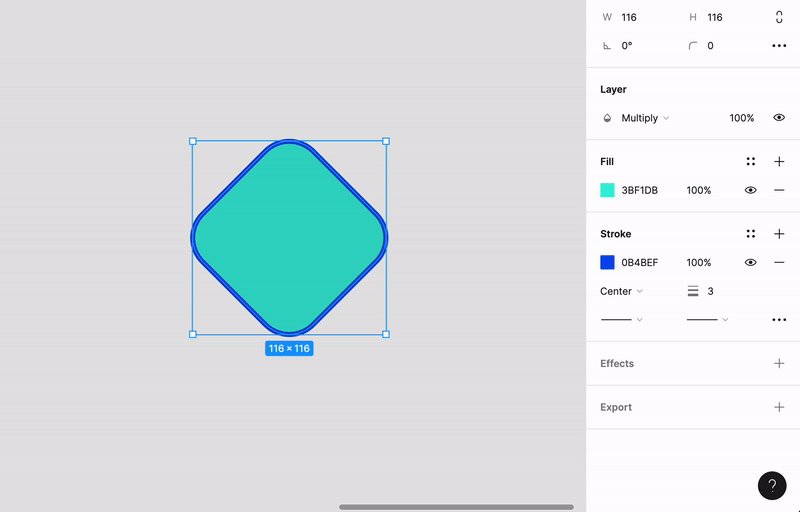
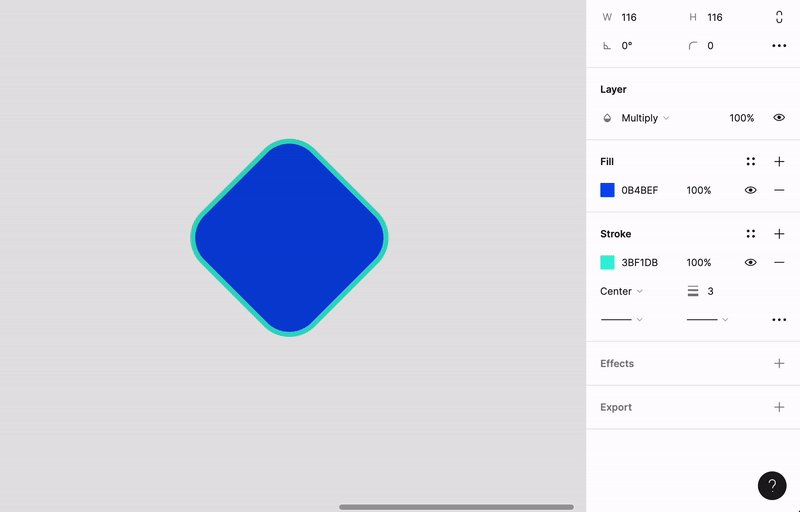
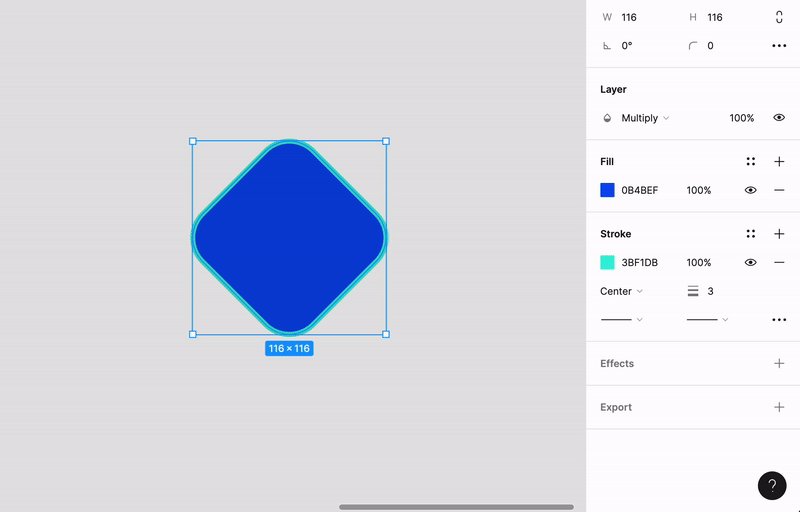
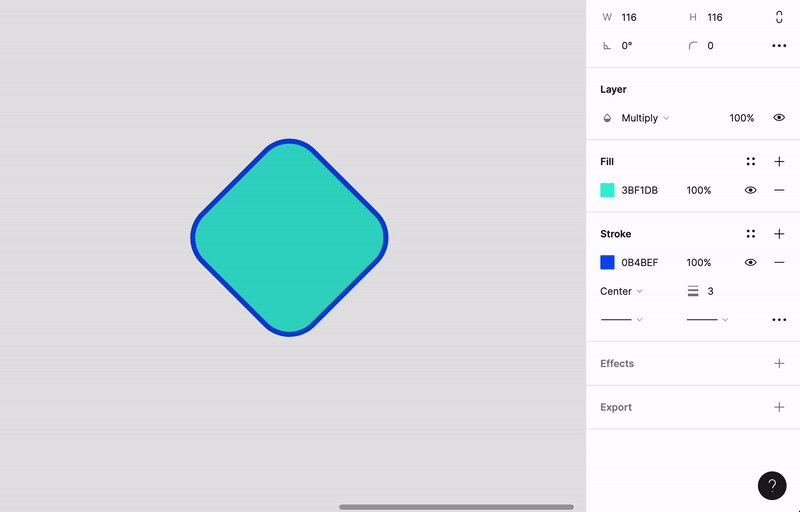
Swap Fill and Stroke
“Shift + X”
Use this shortcut to swap the fill and stroke properties, allowing for a quick and intuitive method to alternate between these visual attributes. Using this will expedite visual design adjustments and streamline the process of experimentation.

Show or Hide Layout Grids
“Ctrl + L for PC” or “Cmd + L” for Mac
This shortcut will show or hide layout grids, providing a quick toggle for improved visual clarity. Easily switch between grid visibility states that will contribute to the overall structure and organization of your projects.
Figma has a helpful article about this.
Renaming One or More Layers
“Ctrl” or “Command + R”
This shortcut for renaming one or more layers provides a quick and direct method for designers to enhance organization and clarity within projects. Efficiently rename layers for a more structured and manageable workflow.
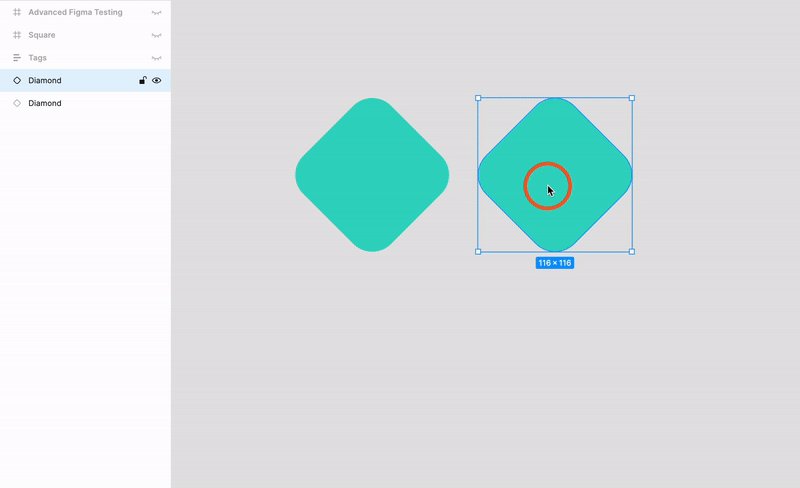
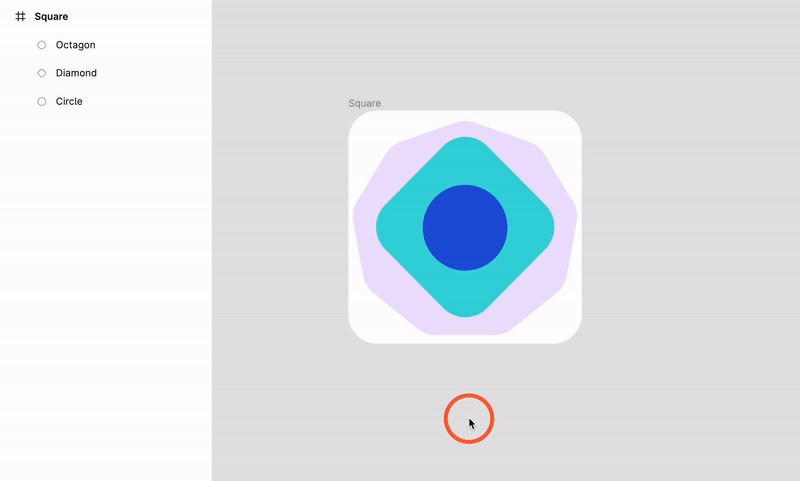
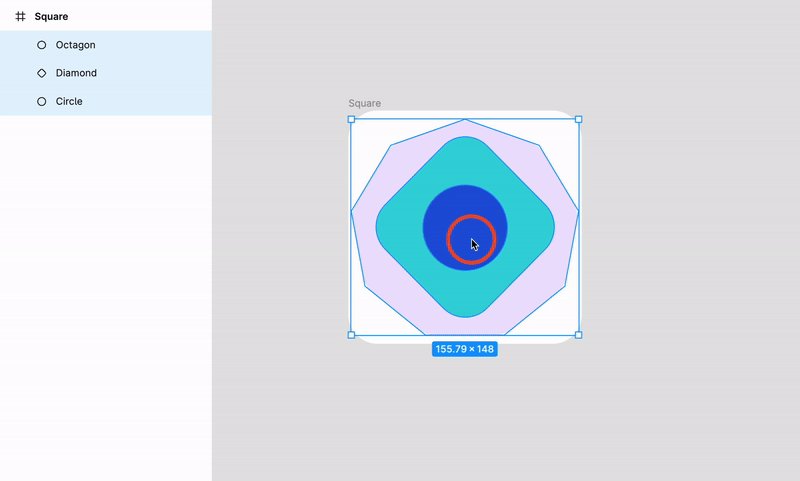
Selecting Nested Layers
“Ctrl + Click” for PC or “Command + Click” on Mac
These last two shortcuts involve using both your keyboard and clicking within the canvas. Simply hold down the Ctrl or Command keys and then click on a nested element of your design in the canvas to access and edit it. Using this shortcut will save you many clicks to get to that precise layer you’re hoping to work on.

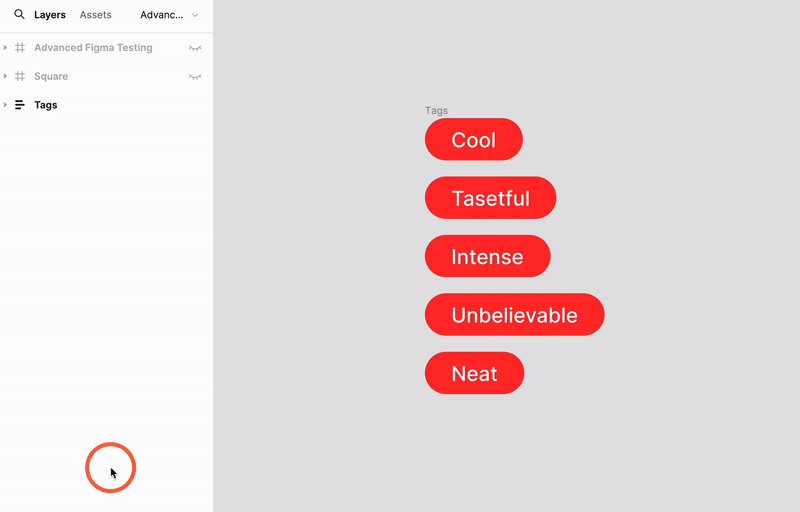
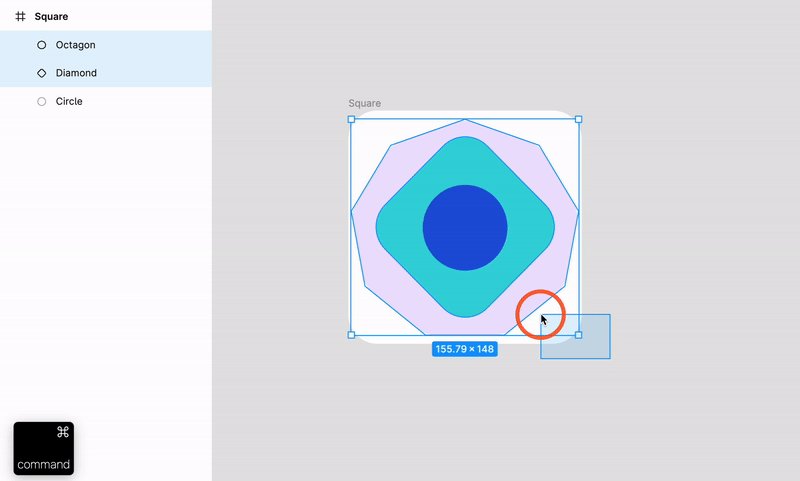
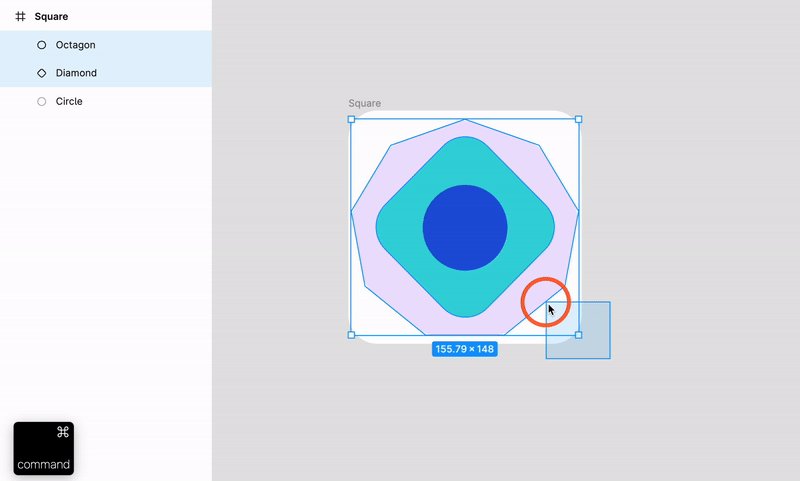
Selecting Multiple Nested Layers at the Same Time
“Ctrl” or “Command” and drag the selection marquee across the objects
This final shortcut allows you to effortlessly select multiple nested layers simultaneously, creating a convenient and efficient way to manage complex design compositions. This shortcut works similarly to the last one we shared except you’ll need to click and drag your cursor across desired elements in your canvas rather than just clicking on one.

Want to take your Figma skills to the next level? Check out our Advanced Figma course for experienced designers.



.svg)







%20(1)-min.png)